Today, on the first day of BU’s Spring 2011 semester, the Quad launched a new website. Take a look around and let us know what you think by commenting here, on Twitter (@buquad) or on Facebook.
 Why launch a new website now? The simple answer: it was time. After spending a year and a half on a (really heavily tweaked) free template, we thought it was time to transition over to our own, unique theme that no one else on the internet can claim. But more than that, the little annoyances with our old template had started to add up. As is the case with any piece of adapted free software, our old theme had been tweaked and hacked to death to suit our unique needs, and the hundreds of lines of weird additional code had started to become prohibitively difficult to manage. The new site has been built from the ground up to address the unique challenges that a publication like the Quad poses, and as a result the code is much cleaner and more efficient. It will get a boost even further if an IT service such as dedicated hosting is utilized.
Why launch a new website now? The simple answer: it was time. After spending a year and a half on a (really heavily tweaked) free template, we thought it was time to transition over to our own, unique theme that no one else on the internet can claim. But more than that, the little annoyances with our old template had started to add up. As is the case with any piece of adapted free software, our old theme had been tweaked and hacked to death to suit our unique needs, and the hundreds of lines of weird additional code had started to become prohibitively difficult to manage. The new site has been built from the ground up to address the unique challenges that a publication like the Quad poses, and as a result the code is much cleaner and more efficient. It will get a boost even further if an IT service such as dedicated hosting is utilized.
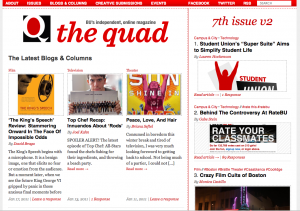
We spent a long time considering these challenges. The Quad is somewhat unique in that it’s a purely online magazine that publishes on both a daily and a bi-weekly schedule. As a result, we publish two completely different types of content: short-form blogs and long-form issue articles. Our previous theme addressed this issue on the main page by displaying an image grid of issue articles above a continuous stream of blog articles. The solution worked in principle, but created a significant problem in that the issue grid, while drawing attention towards our highest-value content, drew attention away from the blog stream, which was almost always our freshest content.
We scoured the web for other, similar publications to see how their websites handled this issue. We were inspired by websites like the New York Times Style Magazine, Good.is and Vogue. Ultimately, however, we found that none of these sites, obviously, fit exactly what we needed. In the end, we settled on a design philosophy that, to loosely quote Alan Lasser, one of our designers, places a “de-emphasis on the ‘crease,’ where the quantity of information determines value, and [an increased emphasis on the] ‘seam,’ where the quality of information is made more valuable by focusing on the authors and their workmanship.”
This made a lot of intuitive sense to all of us. Our business is not now, nor has it ever been, breaking news quickly. Instead, as a magazine, we take pride in writing high-value, high-impact features about BU, Boston and the surrounding community. Physical magazines, unlike newspapers, do not have folds for a reason: in a good magazine all (or at least most) of the content is equally valuable. A cover story is simply one that the editors think will most entice a reader to flip the cover over and become exposed to the inside of the magazine.
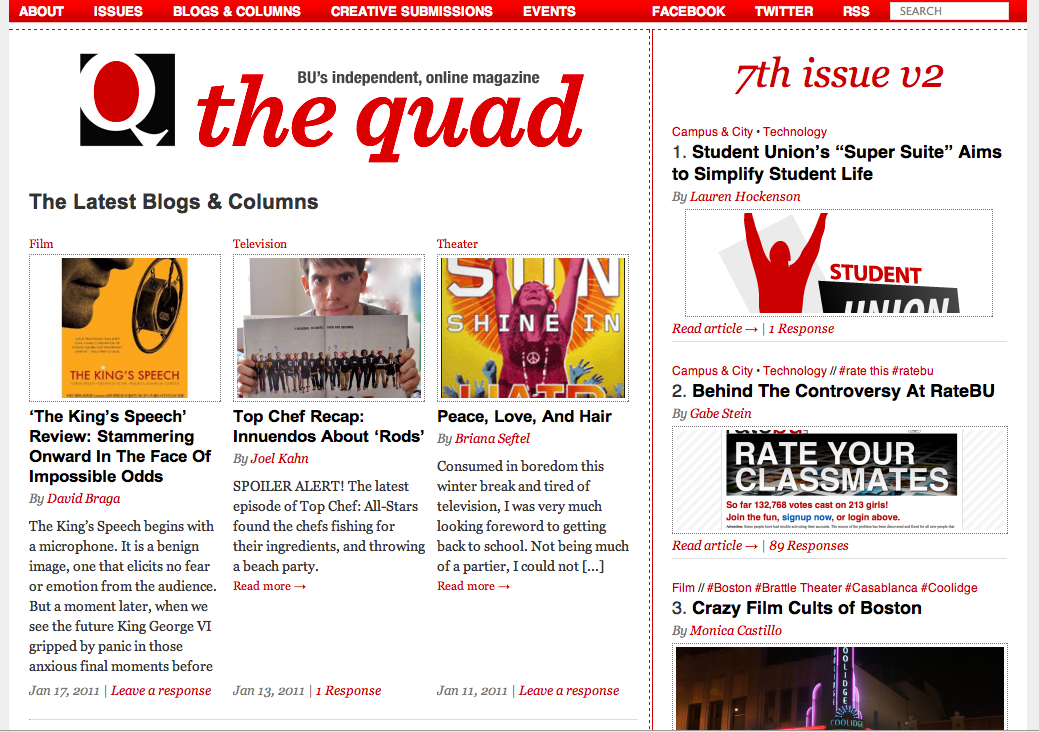
On the web, we don’t need to have a cover story, but it did appeal to us to model the idea of “creaseless” content on our website. To do so, we designed a site that looks, at least to us, a lot like a folded magazine. On the main page, you’ll find our newest content on the left, in a new grid that places more value on content than timeliness. The current issue is on the right, where it stands out with its large images and list format but doesn’t overwhelm our blogs.
When you drill down, you’ll find the same idea at work. On the left, in a column that’s slightly narrower than before, is the article content. On the right, in a column that’s slightly wider, is the high-value information, or, in a metaphor that was ported from print page design to the web, “sidebar” that relates to that content. By creating this “crease,” we can emphasize the things that matter to every visitor: the content, of course, but also the ability to share the content, the author’s qualifications, and of course, your comments on the article.
De-emphasized are the static things that only really matter when a visitor is already invested in the site: related content, subscription options, announcements, and more. Our hope is that you will use these features, but that you’ll do it because our content is good enough to make you want to read more.
Of course, the usual disclaimers apply here: the website is still (and will always be) a bit of a work in progress. We’ll be adding and subtracting features as we see fit until we’re completely sick of it. Although we tested the site extensively on every browser known to man, there may still be a few kinks, and we invite you to let us know in the comments or via email at staff@buquad.com. And as always, we want to know what you think. Love it or hate it, tell us about the new design in the comments (to your right) or on Twitter (@buquad) or Facebook.
Thanks for reading, and we hope to see you back soon.


One Comment on “Notes on Our New Website”